Emma Template Quick Reference Guide
Below is a quick reference guide to the text, color and image styles in Emma to maintain a consistent presentation.
Text Elements
Headlines
18-24pt Arial Bold, default color is Stevens Red. [#A32638].
The size range is to provide flexibility to accommodate longer headlines. They can be in other colors in the Stevens palette, however please maintain a look of professionalism that is directed towards your intended audience/recipients.
Body Text
14-16pt Arial, default color is Stevens Dark Gray [#363D45].
Please note the line height is set to second value of closeness.
Lists
14-16pt Arial, default color is Stevens Dark Gray [#363D45].
Lists are a separate element from body text. Please note the line height is set to second value of closeness.
Captions
14pt Arial, default color is Stevens Dark Gray [#363D45].
Please note the line height is set to second value of closeness.
Links
Link color is Stevens Red [#A32638].
It is recommended to underline text links, but not Headline links.
Section Dividers
18pt Arial Bold.
This element has a background color as well. Color can be chosen from the Stevens palette, please keep ADA contrast in mind when choosing combinations.
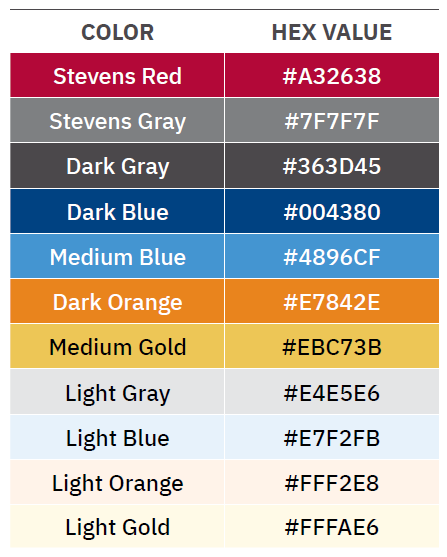
Stevens Color Palette
Hex values can be found in this chart.

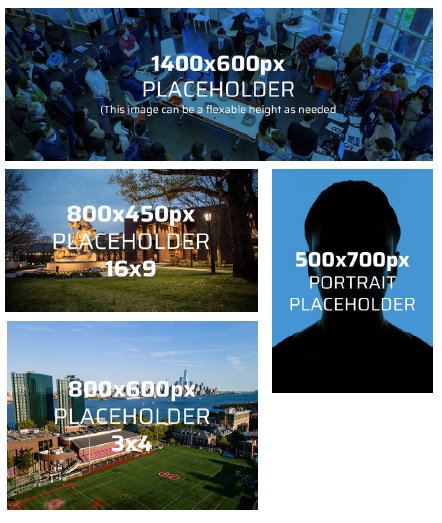
Images
Placeholder images provided in the templates display their correct dimensions. Please create and manage your image assets outside of the Emma email platform.

To learn more about using Emma, creating and deploying campaigns, and more, visit the Emma FAQs or watch Emma training videos in Panopto.
Experiencing an issue or need additional support? Contact our OneIT Team by